
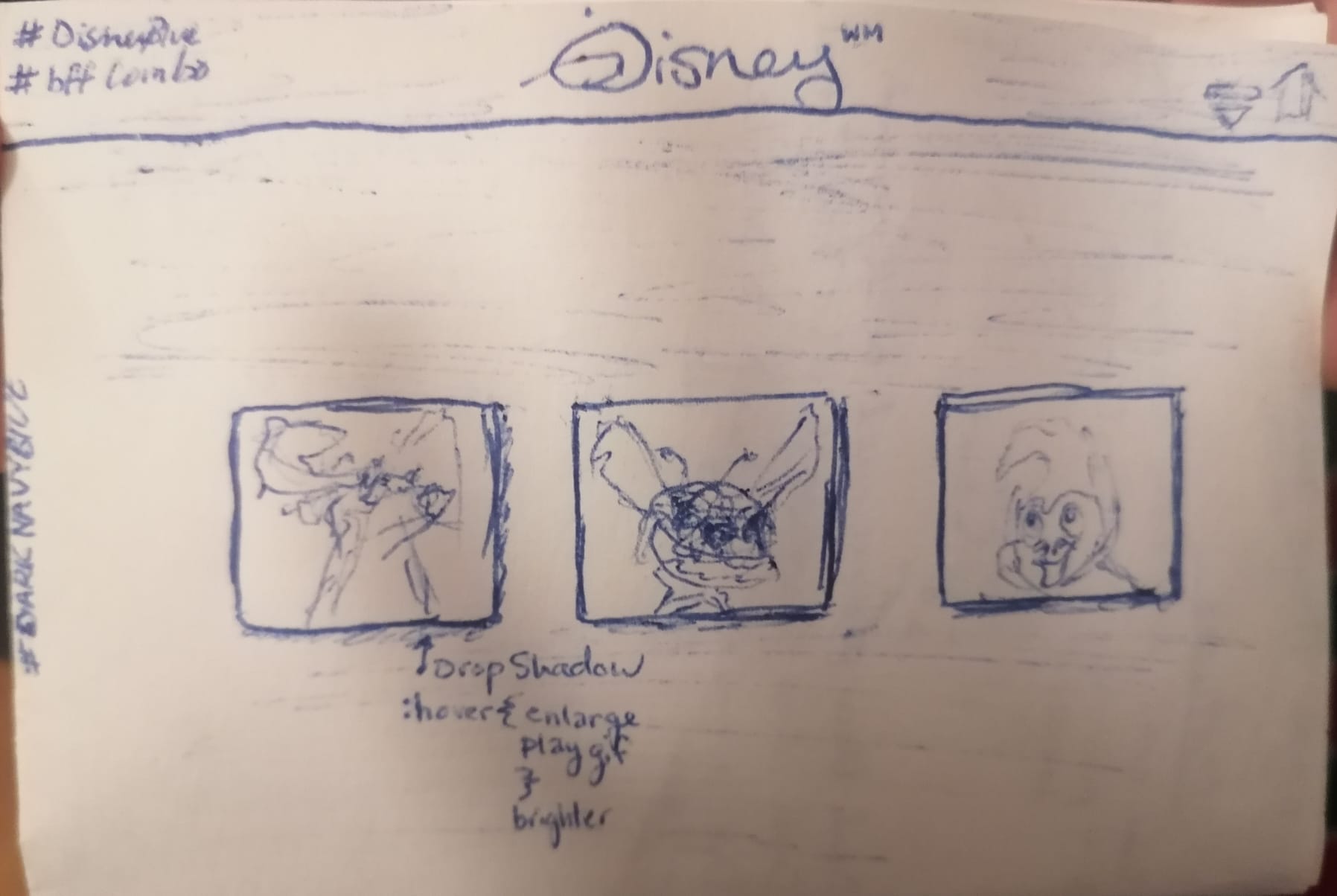
Sketches
Almost everything starts with a sketch. For me, it's the fastest way to get ideas down and start the flow state. Pen and paper, a whiteboard, a napkin--Whatever's handy, the important thing is to get hands on. These quick sketches and notations eventually morph into the final product and having them around to reference helps to keep me on-track and saves me so much time and brain-power in the long run.




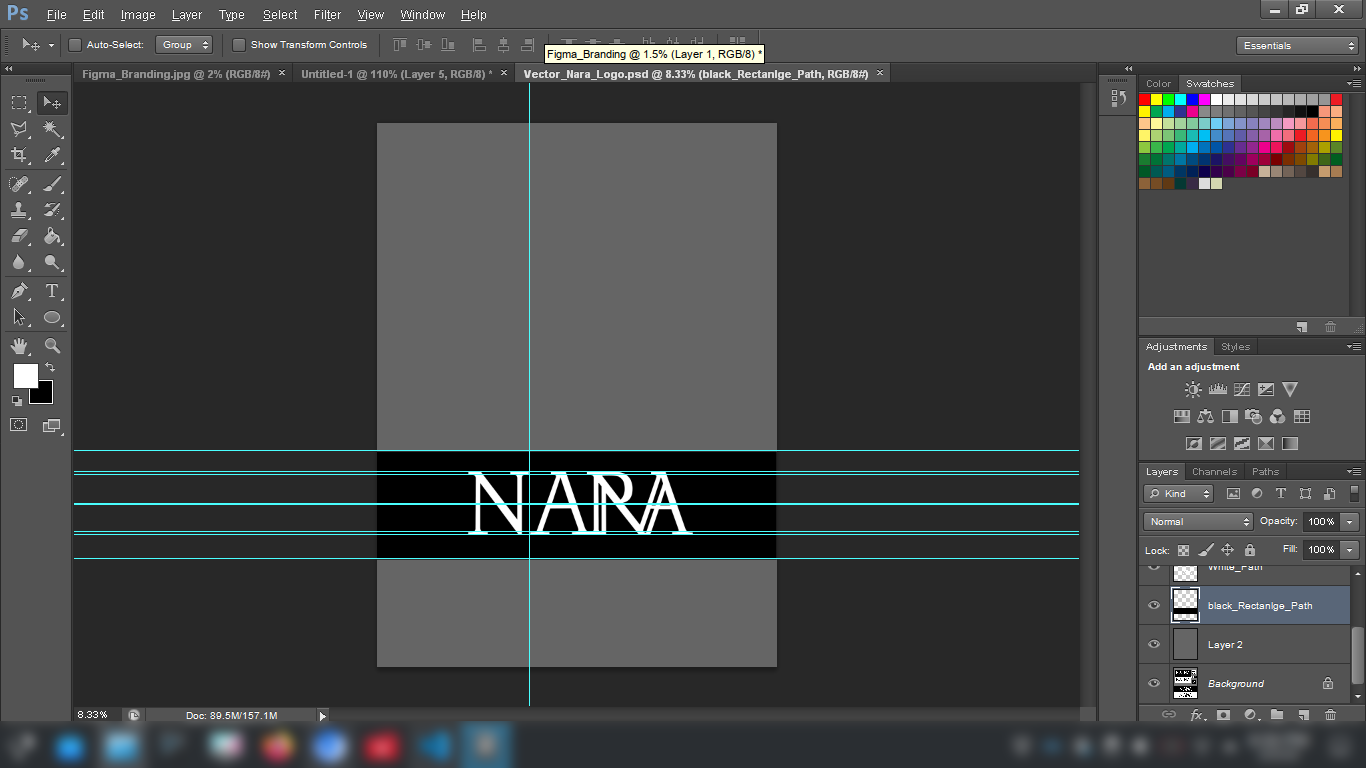
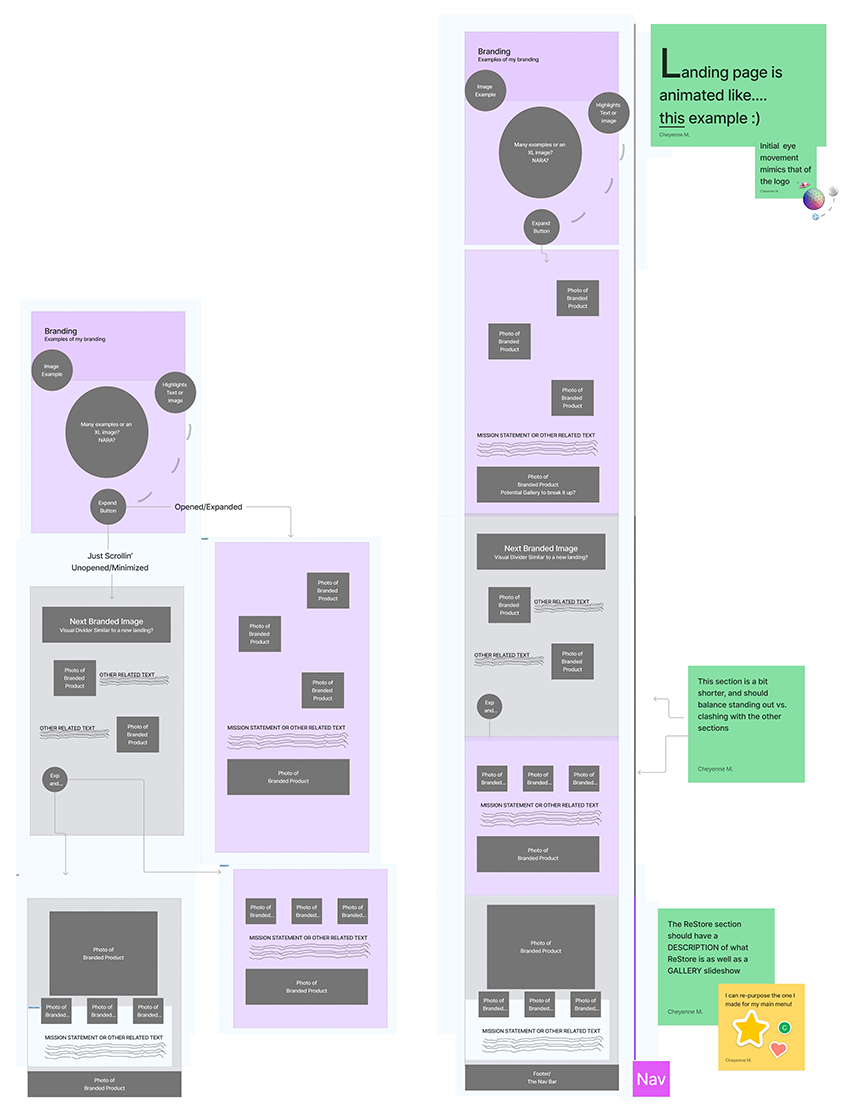
Mock-Ups
Photoshop has been my go-to place for mock-ups for years now because it's where I work the fastest,
but I'm taking to Figma and Fig Jam for team-based work and its nifty, collabrative features.
I'm a fan of the real-time, in-house commenting and editing system for sure.
No matter the platform, the easily swapable nature of elements in mock-ups allows me to quickly get
feedback, brainstorm, and refine designs. They're golden nuggets for time-management and energy saving.
Taking advantage of this low-fi, high-reward stage is crucial in generating ideas for solid UX/UI.
Process/Product/SEO
A lot of work goes in-between mock-ups and the final product; testing, pushing for deployment,
reviewing, repeating...(and keeping a healthy amount of back-ups and records).
Design is a lot like what I imagine witchcraft to be:
-Studying the proper encantations and semantics
-Messing up along the way, but learning and being mindful of the dangers
-Working hard to make something great, seemingly from thin-air, but really a lot
of effort and knowledge went into it--something magical.
Giving thought to user experience by tapping into where my own joy and pain-points are with the product and prioritizing
what needs to be done to have the most impact, as well as being open to feedback and help enriches a
design and results in more successful evolutions of a piece.
In web design magic in particular, it's also important to keep in mind Search Engine Optimization, Performance, and
Accessibility throughout this process. While I've found that complex sights generally aren't perfect,
these three things are powerful tools that can help more people have a positive experience with your product.
This is why I often use Lighthouse to pass through my pages and make improvements, like you see here.